Live Preview
The Live Preview feature in Phoenix Code provides instant feedback on changes made to HTML and CSS files, enabling developers to see their edits in real-time. This feature is activated by default for HTML projects, while other project types require manual setup.
Activating Live Preview for HTML Files
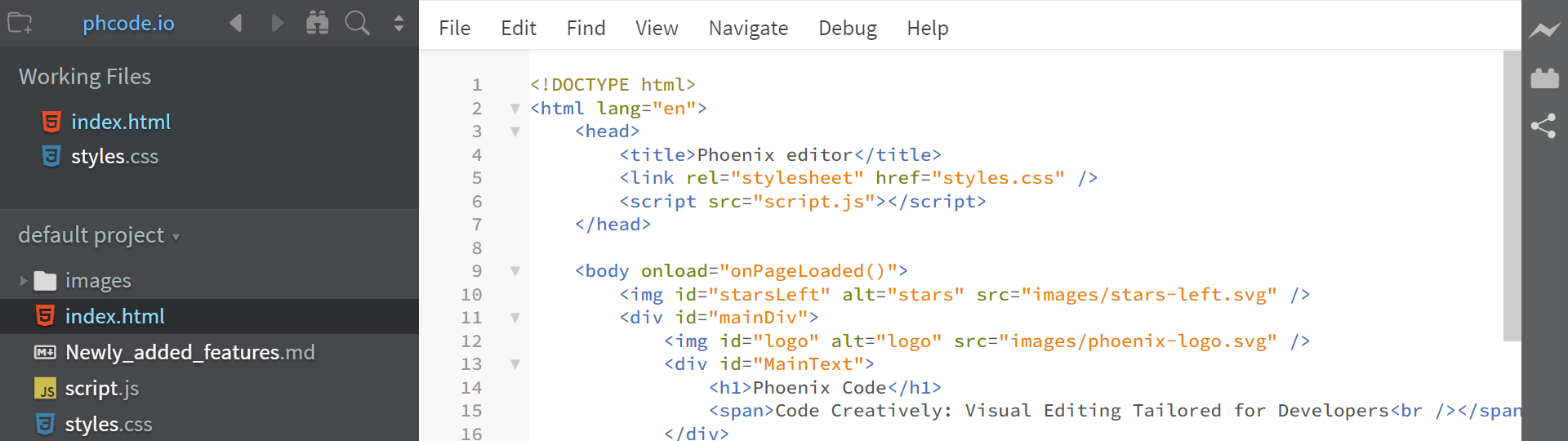
- Select the HTML file you wish to edit from the editing panel.
 .
. - Click the lightning bolt icon, located on the right panel, to initiate Live Preview.
.
- The icon turns gold when Live Preview is active.
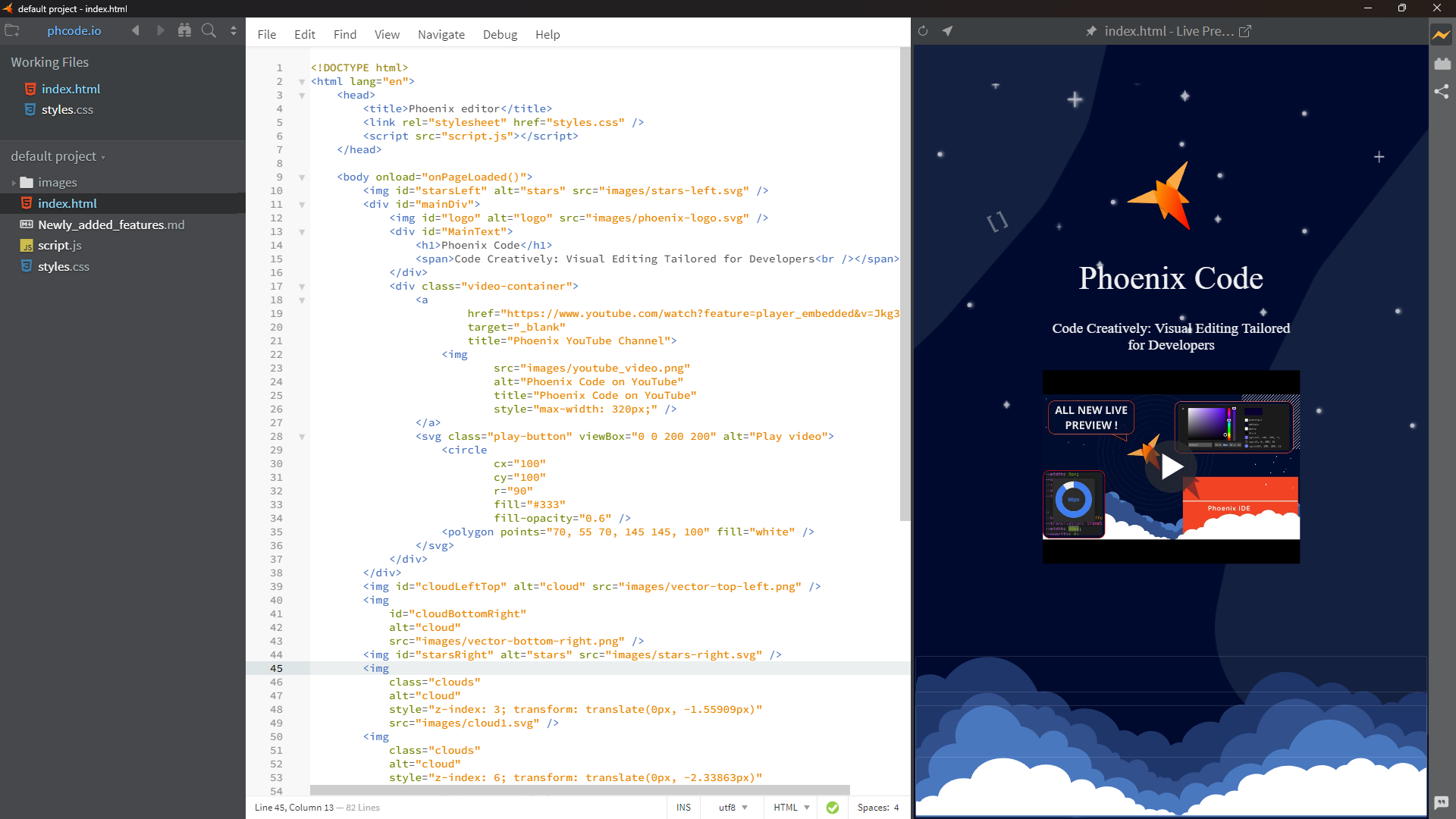
View the side-by-side Live Preview alongside the code.
 .
.
Detaching Live Preview to a New Window
- Hover over the Live Preview panel.
- Click the pop-out icon to detach Live Preview into a new window.
.
- Live Preview will now display in your default web browser, allowing for uninterrupted coding and viewing.
Selecting a Browser for Live Preview
- Hover over the Live Preview panel.
- Choose your preferred browser by clicking its icon.
.
- Live Preview opens in the chosen browser.
Reload Live Preview
The Reload button in the live preview toolbar allows you to manually refresh the Live Preview pane to ensure it reflects the latest changes in your code. While Live Preview updates automatically, the Reload button can be helpful if you encounter synchronization issues.
Disable Live Preview
You can disable the live preview panel at startup by following these steps:
-
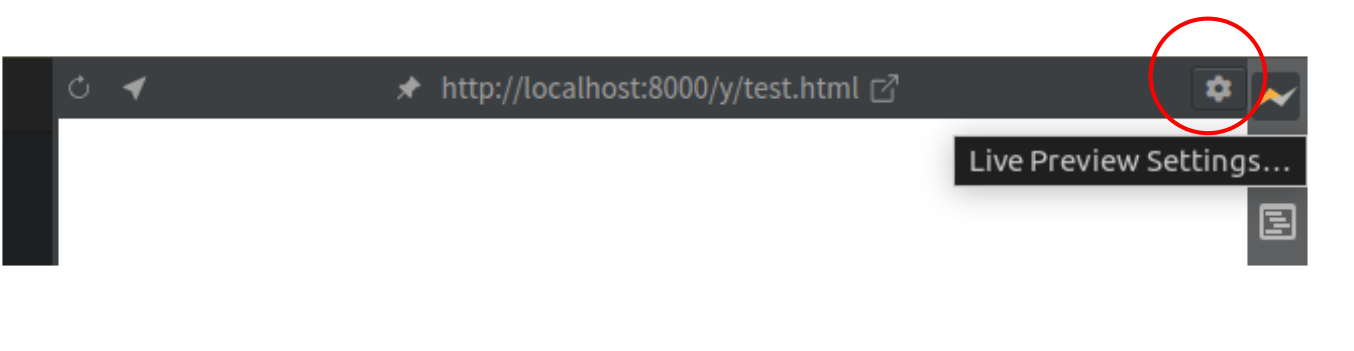
Click the settings icon in the toolbar (hover over the toolbar to make it appear).

-
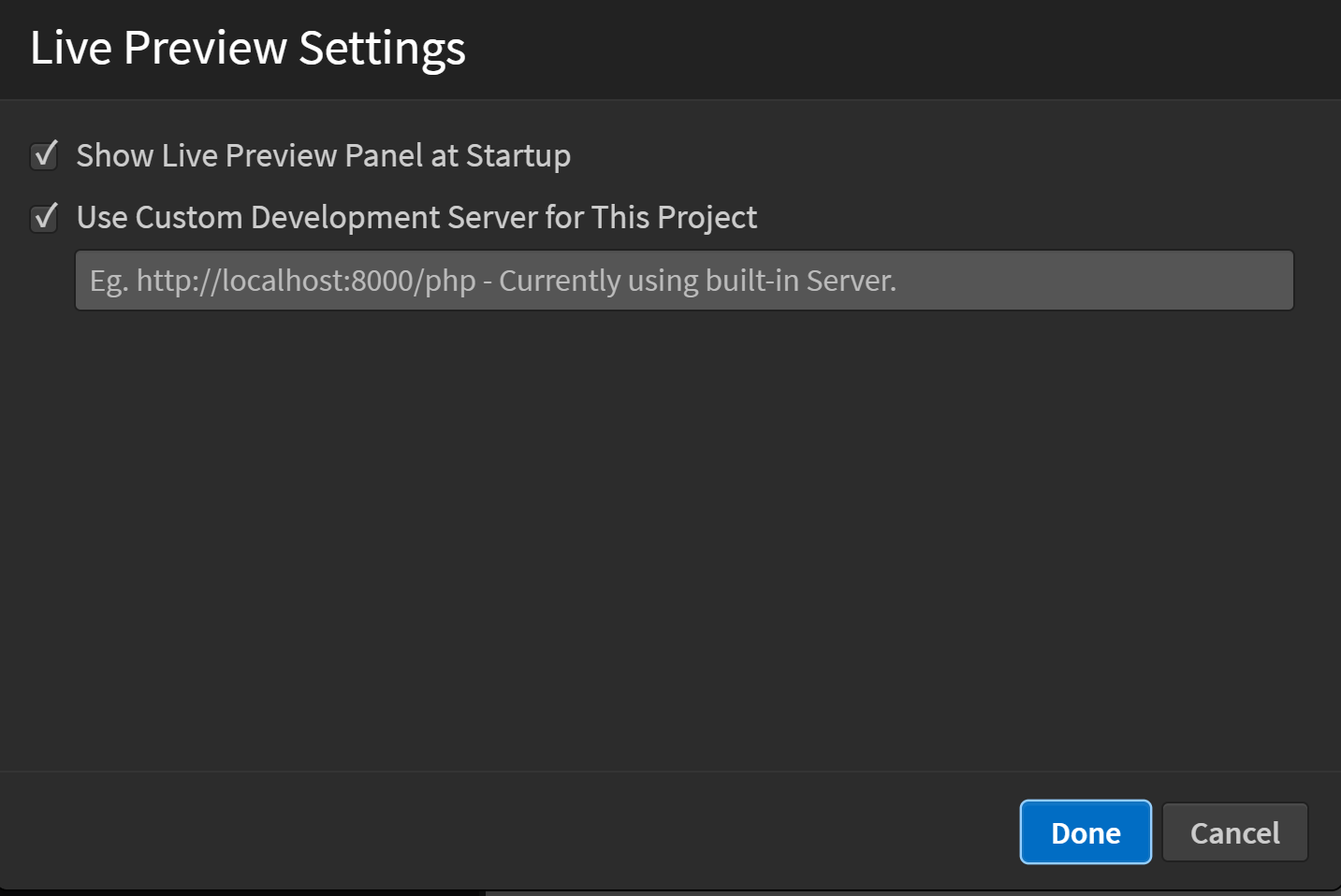
This will open the live preview settings menu:

-
Disable the
Show Live Preview Panel at Startupoption.