QuickViewManager
Import :
const QuickViewManager = brackets.getModule("features/QuickViewManager")
features/QuickViewManager
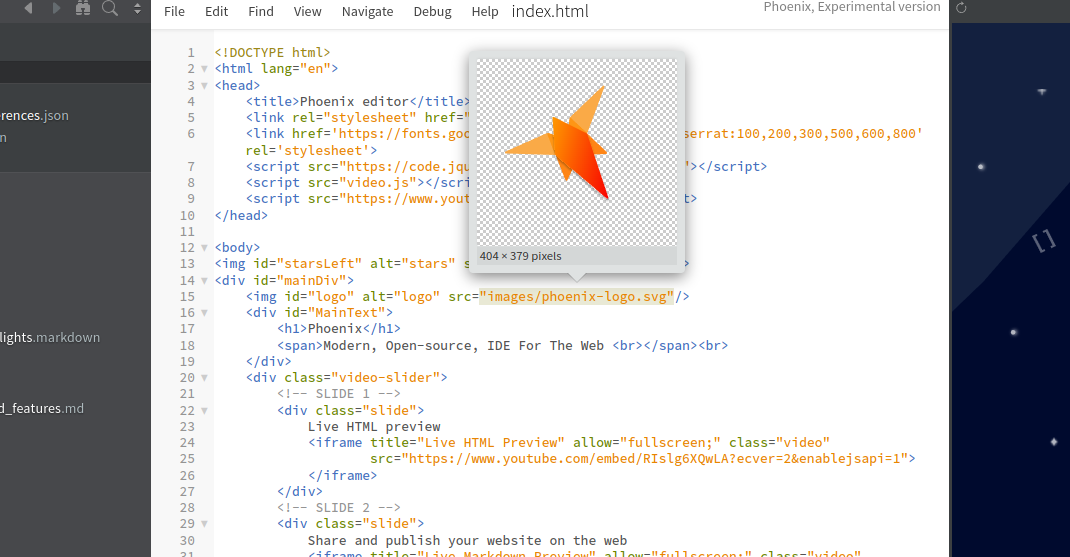
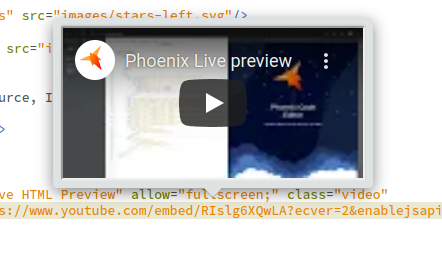
QuickViewManager provides support to add interactive preview popups on hover over the main editors.
Extensions can register to provide previews with QuickViewManager.registerQuickViewProvider API.


See Related: SelectionViewManager
features/SelectionViewManager is similar to QuickViewManager API.
- SelectionViews popup only once user selects a text by mouse or hover over a region with text selection.
- Quickviews popup on mouse hover.

Usage
Lets build a "hello world" extension that displays "hello world" on hover over a text in the editor. In your extension file, add the following code:
Example
const QuickViewManager = brackets.getModule("features/QuickViewManager");
// replace `all` with language ID(Eg. javascript) if you want to restrict the preview to js files only.
QuickViewManager.registerQuickViewProvider(exports, ["all"]);
// provide a helpful name for the QuickView. This will be useful if you implement `filterQuickView` function or
// have to debug the quick view.
exports.QUICK_VIEW_NAME = "extension.someName";
// now implement the getQuickView function that will be invoked when ever user hovers over a text in the editor.
exports.getQuickView = function(editor, pos, token, line) {
return new Promise((resolve, reject)=>{
resolve({
start: {line: pos.line, ch:token.start},
end: {line: pos.line, ch:token.end},
content: "<div>hello world</div>"
});
});
};
// optional filter quick view function to handle multiple quick views
exports.filterQuickView = function(popovers){
// popovers will be an array of all popovers rendered by providers
return popovers; // dont filter show everything in this case
}
How it works
When QuickViewManager determines that the user intents to see QuickView on hover, getQuickView function on all
registered QuickView providers are invoked to get the quick view popup. getQuickView should return a promise
that resolves to the popup contents if the provider has a quick view. Else just reject the promise. If multiple
providers returns QuickView, all of them are displayed stacked one by one. You can alter this behavior by
providing a filterQuickView function in the provider where you can modify what previews will be shown.
See detailed API docs for implementation details below:
API
registerQuickViewProvider
Register a QuickView provider with this api. Example
// syntax
QuickViewManager.registerQuickViewProvider(provider, supportedLanguages);
The API requires two parameters:
provider: must implement agetQuickViewfunction which will be invoked to get the preview. See API doc below.supportedLanguages: An array of languages that the QuickView supports. If["all"]is supplied, then the QuickView will be invoked for all languages. Restrict to specific languages: Eg:["javascript", "html", "php"]Example
// to register a provider that will be invoked for all languages. where provider is any object that implements
// a getQuickView function
QuickViewManager.registerQuickViewProvider(provider, ["all"]);
// to register a provider that will be invoked for specific languages
QuickViewManager.registerQuickViewProvider(provider, ["javascript", "html", "php"]);
removeQuickViewProvider
Removes a registered QuickView provider. The API takes the same arguments as registerQuickViewProvider.
Example
// syntax
QuickViewManager.removeQuickViewProvider(provider, supportedLanguages);
// Example
QuickViewManager.removeQuickViewProvider(provider, ["javascript", "html"]);
getQuickView
Each provider must implement the getQuickView function that returns a promise. The promise either resolves with
the quick view details object(described below) or rejects if there is no preview for the position.
Example
// function signature
provider.getQuickView = function(editor, pos, token, line) {
return new Promise((resolve, reject)=>{
resolve({
start: {line: pos.line, ch:token.start},
end: {line: pos.line, ch:token.end},
content: "<div>hello world</div>",
editsDoc: false // this is optional if the quick view edits the current doc
});
});
};
parameters
The function will be called with the following arguments:
editor- The editor over which the user hovers the mouse cursor.pos- the cursor position over which the user hovers.token- hovered token detailsline- the full line text as string.
return types
The promise returned should resolve to an object with the following contents:
start: Indicates the start cursor position from which the quick view is valid.end: Indicates the end cursor position to which the quick view is valid. These are generally used to highlight the hovered section of the text in the editor.content: EitherHTMLas text, aDOM Nodeor aJquery Element.editsDoc: Optional, set to true if the quick view can edit the active document.
Modifying the QuickView content after resolving getQuickView promise
Some advanced/interactive extensions may need to do dom operations on the quick view content.
In such cases, it is advised to return a domNode/Jquery element as content in getQuickView. Event Handlers
or further dom manipulations can be done on the returned content element.
The Quick view may be dismissed at any time, so be sure to check if the DOM Node is visible in the editor before
performing any operations.
Considerations
- QuickView won't be displayed till all provider promises are settled. To improve performance, if your QuickView handler takes time to resolve the QuickView, resolve a dummy quick once you are sure that a QuickView needs to be shown to the user. The div contents can be later updated as and when more details are available.
- Note that the QuickView could be hidden/removed any time by the QuickViewManager.
- If multiple providers returns a valid popup, all of them are displayed except if the
filterQuickViewmodifies the quick view render list. Note thatfilterQuickViewis called only for those providers that provided a quick view.
filterQuickView
Each provider can optionally implement the filterQuickView function to control what among the available
quick views should be rendered if multiple providers responded with a QuickView. The function will be called
once all getQuickView providers provided a valid preview object.
Example
// function signature
provider.filterQuickView = function(popovers) {
for(let popover of popovers){
// here if we see that a quick view with name `exclusiveQuickView` is present, then we only show that
// QuickView. popover.providerInfo object holds details of what provider provided the quick view.
if(popover.providerInfo.provider.QUICK_VIEW_NAME === "exclusiveQuickView"){
return [popover]
}
}
// if nothing is returned, then the `popovers` param will be used to show popover
};
parameter
The function will be called with the popovers parameter which is an array of popover objects that was returned
by getQuickView function of all succeeded providers. Details of each provider that created a popover
will be present in popovers[i].providerInfo object.
return
An array of popovers that needs to be rendered, or nothing(to render the original popover parameter as is).
- features/QuickViewManager
- .isQuickViewShown() ⇒
boolean - .lockQuickView() :
function - .unlockQuickView() :
function
- .isQuickViewShown() ⇒
features/QuickViewManager.isQuickViewShown() ⇒ boolean
If quickview is displayed and visible on screen
Kind: inner method of features/QuickViewManager
features/QuickViewManager.lockQuickView() : function
locks the current QuickView if shown to be permanently displayed on screen till the unlockQuickView function
is called or document changes.
Kind: inner method of features/QuickViewManager
features/QuickViewManager.unlockQuickView() : function
unlocks the current QuickView locked by lockQuickView fucntion.
Kind: inner method of features/QuickViewManager